해당 내용은 이지스 퍼블리싱 카페에서 공부하며 올렸던 글을 다듬었습니다.
< 화면을 구성하는 방법 >
- 안드로이드 앱의 기본 구조는 컴포넌트를 기반으로 함
- 화면을 출력하는 컴포넌트는 액티비티뿐
- 액티비티는 화면을 출력하는 컴포넌트일 뿐
* 여기에서 적절한 화면을 구성해야 함
* 화면에 내용을 표시하려면 뷰(view) 클래스를 이용해서 구성
- 뷰(view) 클래스
* Textview, ImageView 등...
- 액티비티에서 뷰 클래스로 화면을 구성하는 방법은 2가지
① 액티비티 코드로 작성하는 방법
② 레이아웃 XML 파일로 작성하는 방법 ☜ 주로 하는 방법!!
- 레이아웃 XML로 화면 구성하기
① res > layout > activity_main.xml 파일로 구현
② MainActivity.kt 파일에서 setContentView(R.layout.activity_main)을 기재하여 전달
※ 액티비티 코드와 XML 파일, 화면을 구현하는 두 방법 중 어떤 것이 더 좋은가?
: 화면 구현은 XML 파일로 분리,
액티비티에서는 네트워킹, 데이터 핸들링, 사용자 이벤트 처리 등의 코드만 작성하는 것이 효율적!
< 뷰 클래스 >
- 액티비티 : 화면을 만들어 표시하는 컴포넌트
- 액티비티가 실행되면서 뷰 클래스를 이용해 화면을 구성함
- 뷰 객체의 계층 구조
* 뷰 클래스 : 화면 구성과 관련한 클래스
1) View : 모든 뷰 클래스의 최상위 클래스. 액티비티는 View의 서브 클래스만 화면에 출력.
2) ViewGroup : 다른 뷰 여러 개를 묶어서 제어할 목적으로 사용.
컨테이너 기능 담당. 일종의 그릇 역할.
3) TextView : 특정 UI를 출력할 목적으로 사용하는 클래스. 문자열을 출력하는 뷰.
이외에도 다양한 클래스들이 존재!
<!-- ViewGroup 클래스의 예 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
- ViewGroup을 사용하는 이유 : 레이아웃을 이용해 뷰 객체를 계층으로 묶으면
한꺼번에 출력하거나 정렬하는 등 편리하게 제어 가능!!
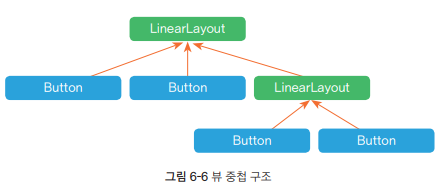
<!-- View 중첩 구조 예제 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
// Button 2개 추가
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
// Button 2개(수평 정렬) 추가
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 4" />
</LinearLayout>
</LinearLayout>
- 객체를 계층 구조로 만들어 이용하는 패턴 : 컴포지트 패턴 또는 문서 객체 모델
- 화면 구성을 레이아웃 XML 파일에 작성하고
액티비티에서 setContentView() 함수로 XML 파일을 지정하면 화면을 출력
- id 속성 : 각 객체를 어떻게 부를 것인지 식별자를 부여하고
그 식별자로 객체를 얻어와 사용하기 위한 속성
* text1: id값
* XML 속성값이 @로 시작하면 R.java 파일을 의미
* R.java 파일의 상수 변수로 객체를 얻을 수 있음
=> findViewById() 함수 이용
// 파일명 : activity_main.xml
<TextView
android:id="@+id/text1" // id 속성 부여
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
// 파일명 : MainActivity.kt
val textView: TextView = findViewById(R.id.text1) // id값으로 뷰 객체 획득
val textView1 = findViewById<TextView>(R.id.text1) // 제네릭으로 가져온 뷰 객체
- 화면을 구성할 때 생략할 수 없는 속성이 "크기"
- 크기를 설정하는 속성
* layout_width
* layout_height
- 크기를 나타내는 속성값은 3가지
* 수치 : px, dp 등
* match_parent : 부모의 크기 전체. 자신보다 상위 계층의 크기.
* wrap_content : 자신의 콘텐츠를 화면에 출력할 수 있는 적절한 크기.
예) 문자열이 출력될 정도의 크기로 설정
- 뷰의 간격 설정
* margin : 뷰와 뷰 사이의 간격
* padding : 뷰의 콘텐츠와 테두리 사이의 간격
- 뷰 표시 여부 설정 (3가지)
* visible : 뷰가 화면에 출력됨
* invisible : 뷰가 화면에 출력되지 않으나 자리는 차지함
* gone : 뷰가 화면에 출력되지 않고 자리도 없음
|
화면에 출력
|
자리 차지
|
|
|
visible
|
O
|
O
|
|
invisible
|
X
|
O
|
|
gone
|
X
|
X
|
<기본적인 뷰 살펴보기>
- 화면을 구성하는 데 필요한 다양한 뷰 클래스를 제공
- 가장 기본적이면서 자주 사용하는 뷰
[ TextView ]
- 문자열을 화면에 출력하는 뷰
|
속성
|
기능
|
|
android:text
|
출력할 문자열 지정
|
|
android:textColor
|
문자열의 색상 지정
|
|
android:textSize
|
문자열의 크기 지정
|
|
android:textStyle
|
문자열의 스타일 지정 예) bold
|
|
android:autoLink
|
TextView에 출력한 문자열을 분석해
특정 형태의 문자열에 자동 링크를 추가
|
|
android:maxLines
|
긴 문자열은 자동으로 줄바꿈
문자열이 특정 줄까지만 나오도록 할 때 사용
예) android:maxLines="3"
|
|
android:ellipsize
|
maxLines 속성을 이용할 때 출력되지 않은 문자열이 더 있다는 것을 줄임표(...)로 표시
속성값: end, middle, start
* middle, strat는 singleLine="true" 속성일 때만 적용
|
[ ImageView ]
- 이미지를 화면에 출력하는 뷰
|
속성
|
기능
|
|
android:src
|
출력할 이미지를 설정
예) android:src="@drawable/image3
|
|
android:maxWidth
|
이미지의 가로 최대 크기 지정. android:adjustViewBounds 속성과 함께 사용해야 함
|
|
android:maxHeight
|
이미지의 세로 최대 크기 지정. android:adjustViewBounds 속성과 함께 사용해야 함
|
|
android:adjustViewBounds
|
true : 이미지의 가로세로 길이와 비례해 뷰의 크기를 맞춤
|
[ Button, Checkbox, Radio Button ]
|
속성
|
기능
|
|
Button
|
사용자 이벤트를 처리
|
|
Checkbox
|
다중 선택
|
|
Radio Button
|
단일 선택
화면에 여러 개가 나오면 하나만 선택 가능 => 여러 개를 묶어서 처리 필요!
RadioGroup과 함께 사용하여 처리
|
[ EditText ]
- 사용자가 글을 입력할 수 있는 뷰
|
속성
|
기능
|
|
EditText
|
한 줄 입력 크기로 출력되었다가 사용자가 키보드에서 엔터를 누르면 아래로 늘어나서
여러 줄을 입력할 수 있는 크기가 됨
|
|
android:lines
|
처음부터 여러 줄 입력 크기로 표시
예) android:lines="3"
|
|
android:maxLines
|
예) android:maxLines="3"
처음에는 한 줄 크기 -> 사용자가 키보드로 엔터를 누르면?
-> 3줄까지 늘어나며 더는 늘어나지 않음
그 안에 스크롤 기능도 들어감
|
|
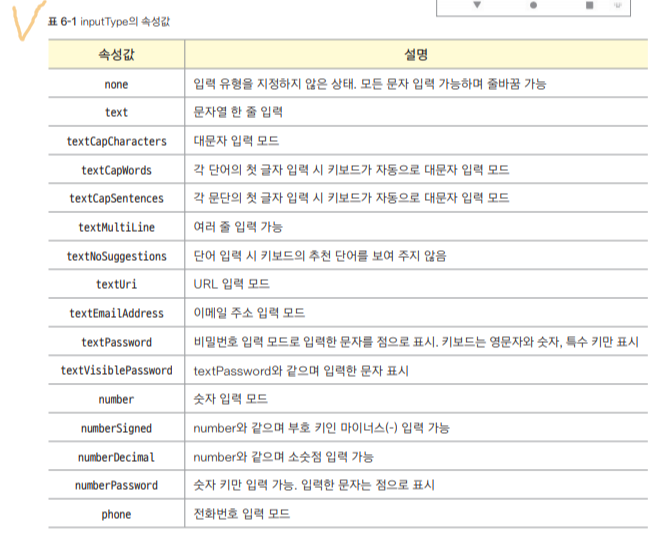
android:inputType
|
글을 입력할 때 올라오는 키보드 종류를 지정하는 속성
inputType 설정 X : 기본 문자 입력 모드로 키보드가 올라옴
|

< 뷰 바인딩 >
- 레이아웃 XML 파일에 선언한 뷰 객체를 코드에서 쉽게 이용하는 방법
- 안드로이드는 UI를 구성할 때 대부분 레이아웃 XML 파일을 이용
- findViewById() : XML 파일에 등록한 뷰를 id로 찾아 사용하는 함수
=> 코드에서 사용하려면 뷰 객체 선언 후 위의 함수로 하나하나 가져와야 함
=> 뷰 바인딩을 이용하면 코드에서 훨씬 더 간편하게 뷰 객체를 이용할 수 있음!!!
- 뷰 바인딩하는 방법
① 그래들 파일에 선언
* Gradle Scripts > build.gradle(Module)에 작성
② 작성 후 꼭 위의 Sync Now 누르기

android {
// 기존 내용 생략
buildFeatures {
viewBinding = true
}
}
- 레이아웃 XML 파일에 등록된 뷰 객체를 포함하는 클래스가 생성됨
- 자동으로 만들어진 클래스명은 레이아웃 XML 파일명을 따름
예) activity_main.xml → ActivityMainBinding
item_main.xml → ItemMainBinding
- inflate() 호출하면 바인딩 객체를 얻을 수 있음
* 인자로 layoutInflater를 전달
- 바인딩 객체의 root 프로퍼티에는 XML의 루트 태그 객체가 자동으로 등록됨
* 액티비티 화면 출력은 setContentView()에 binding.root를 전달하면 됨
package com.example.a211125_06_test
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import com.example.a211125_06_test.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 바인딩 객체 획득
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root) // 액티비티 화면 출력
// 뷰 객체 이용 - 바인딩 객체에 등록된 뷰 객체명은 XML 파일에 등록한 뷰의 id값을 따름
// ┌--------┐
binding.visibleBtn.setOnClickListener {
binding.targetView.visibility = View.VISIBLE
}
// ┌----------┐
binding.invisibleBtn.setOnClickListener {
binding.targetView.visibility = View.INVISIBLE
}
}
}
'Programming > Kotlin' 카테고리의 다른 글
| [5일차] 깡샘의 안드로이드 앱 프로그래밍 with 코틀린(Do it!) / 05 코틀린의 유용한 기법 (0) | 2021.12.21 |
|---|---|
| [4일차] 깡샘의 안드로이드 앱 프로그래밍 with 코틀린(Do it!) / 04 코틀린 객체지향 프로그래밍 (0) | 2021.12.17 |
| [3일차] 깡샘의 안드로이드 앱 프로그래밍 with 코틀린(Do it!) / 03 코틀린 시작하기 (0) | 2021.12.04 |
| [2일차] 깡샘의 안드로이드 앱 프로그래밍 with 코틀린(Do it!) / 02 안드로이드 앱의 기본 구조 (0) | 2021.12.02 |
| [1일차] 깡샘의 안드로이드 앱 프로그래밍 with 코틀린(Do it!) / 01 개발 환경 준비하기 (0) | 2021.12.01 |



